UMI CMS версии 2.11 и выше
1. Установите модуль
Распакуйте архив с модулем. Скопируйте файл paykeeper_install.php и папку classes/ в корневой каталог на Вашем сайте.
В зависимости от используемого шаблонизатора вам нужно скопировать папки php или tpls в папку с Вашим текущим шаблоном:
/templates/<название текущего шаблона>/
Если Вы используете шаблонизатор xslt , то Вам нужно добавить перед последним закрывающим тэгом код из файла xsl/paykeeper.xsl в Ваш шаблон страницы выбора метода оплаты. Он обычно располагается по пути:
/templates/<название текущего шаблона>/xslt/modules/emarket/purchase/payment.xsl
После этого обратитесь в браузере к файлу paykeeper_install.php :
http://<Ваш сайт>/paykeeper_install.php
Если файл отработал корректно, вы увидите сообщение «Готово!» на белом фоне. После этого удалите этот файл с сервера.
2. Добавьте способ оплаты
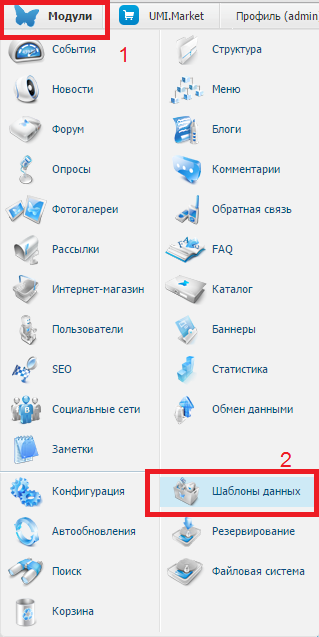
В панели администрирования UMI нажмите кнопку «Модули» (рисунок 1, цифра 1) и выберите раздел «Шаблоны данных» (рисунок 1, цифра 2).
На открывшейся странице разверните категорию «Способы оплаты», найдите «Visa/MC with PayKeeper» (см. Рисунок 2) и нажмите на кнопку редактирования.
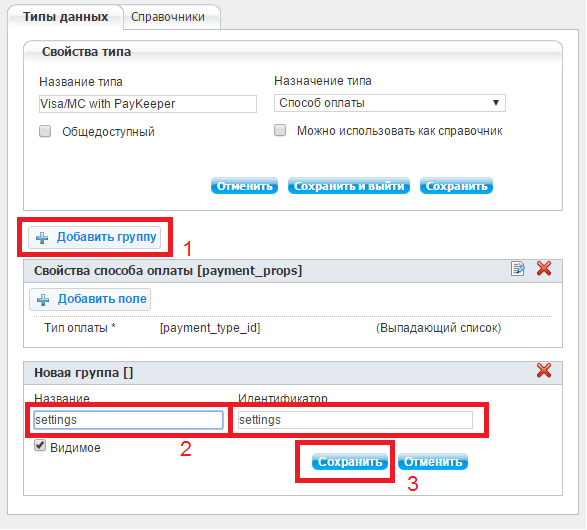
На открывшейся странице нажмите на кнопку «Добавить группу» и назовите её «settings» (см. Рисунок 3).
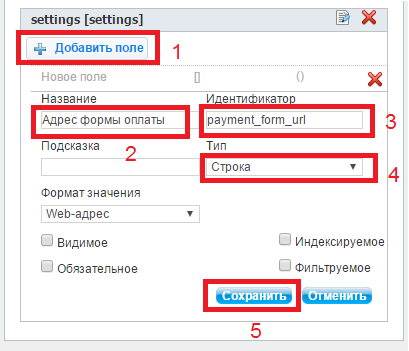
После сохранения группы Вы увидите кнопку добавления параметра. Добавьте два строковых параметра (см. Рисунок 4):
- Адрес формы оплаты, идентификатор payment_form_url
- Секретное слово, идентификатор secret_key
3. Настройте модуль
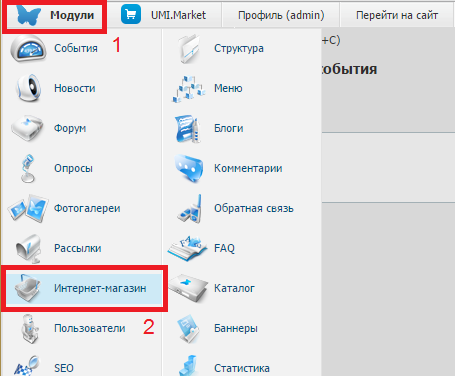
Теперь в панели администрирования UMI нажмите кнопку «Модули» (рисунок 5, цифра 1) и выберите раздел «Интернет магазин» (рисунок 5, цифра 2).
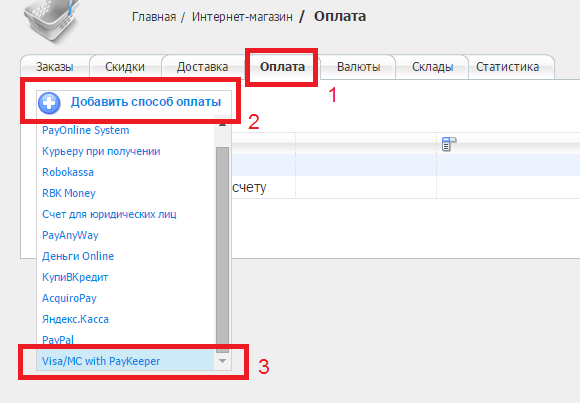
На открывшейся странице выберите вкладку «Оплата» (рисунок 6, цифра 1), наведите курсор мыши на кнопку «Добавить способ оплаты» (рисунок 6, цифра 2) и в открывшемся списке выберите «Visa/MC with PayKeeper» (рисунок 6, цифра 3).
На открывшейся странице произведите настройку модуля:
- в поле «Название» введите название способа оплаты, например «Оплата картами Visa/MasterCard на сайте»
- убедитесь, что в поле «Тип оплаты» установлено значение «Visa/MC with PayKeeper»
- в поле «Адрес формы оплаты» введите адрес платежной формы, который получается из имени Вашего сервера PayKeeper добавлением /order/inline/ в конец. Например, например, http://<вашсайт>.server.paykeeper.ru/order/inline/ (рисунок 7, цифра 1)
- в поле «Секретное слово» введите ключ, который вы либо придумаете самостоятельно, либо генерируете в личном кабинете (см. пункт 4 данной инструкции)
После настройки нажмите кнопку «Добавить и выйти».
4. Настройте личный кабинет PayKeeper
В Вашем личном кабинете в PayKeeper зайдите на страницу «Настройки», раздел «Получение информации о платежах» и выберите «Способ уведомления о платежах» — «POST-оповещения».
На этой же странице укажите «URL, на который будут отправляться POST-запросы» — http://<ваш сайт>/emarket/gateway/
И задайте или сгенерируйте секретное слово, которое Вы ввели в настройках способа оплаты на предыдущем этапе. После этого нажмите кнопку «Сохранить».
В разделе «Адреса перенаправления клиента» Вы можете задать адреса для возврата клиента на сайт в случае:
- успешного платежа – http://<ваш сайт>/emarket/purchase/result/successful/
- неудачного платежа – http://<ваш сайт>/emarket/purchase/result/fail/