Woocommerce
1. Установите плагин
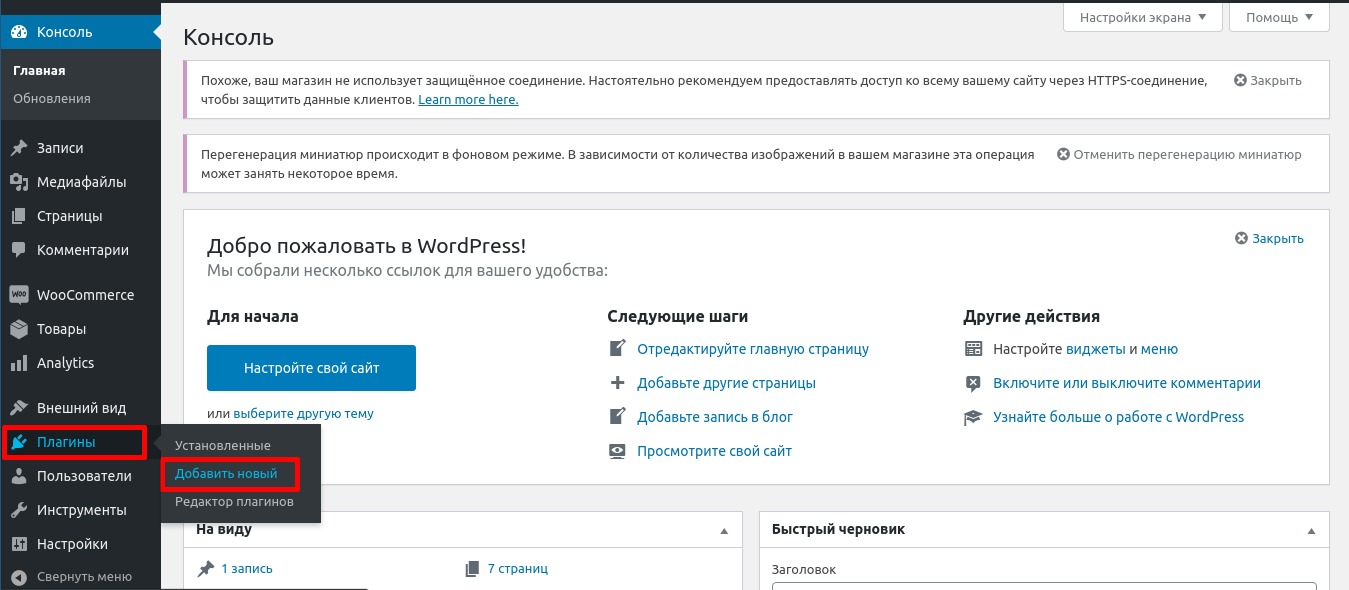
В панели администрирования WordPress перейдите в подраздел «Добавить плагин» раздела «Плагины», для этого наведите курсор на раздел «Плагины» (рисунок 1, цифра 1) и в появившемся меню выберите пункт «Добавить новый» (рисунок 1).
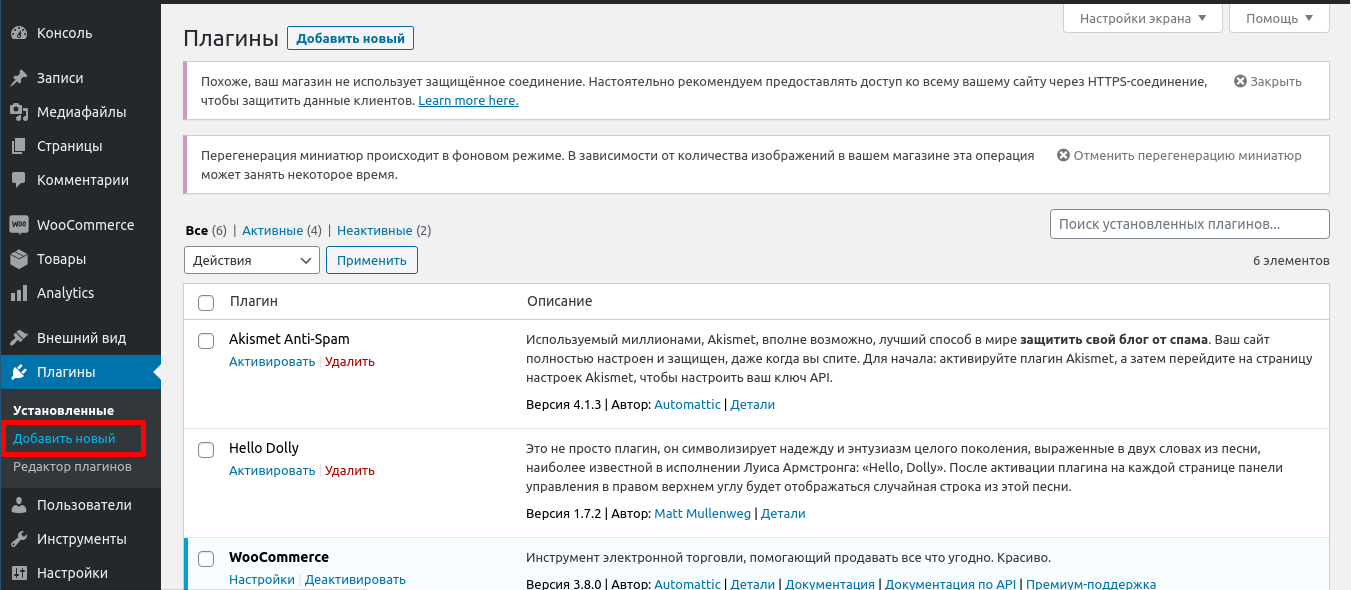
Если же Вы уже находитесь в одном из подразделов раздела «Плагины», то просто перейдите в указанный подраздел (рисунок 2).
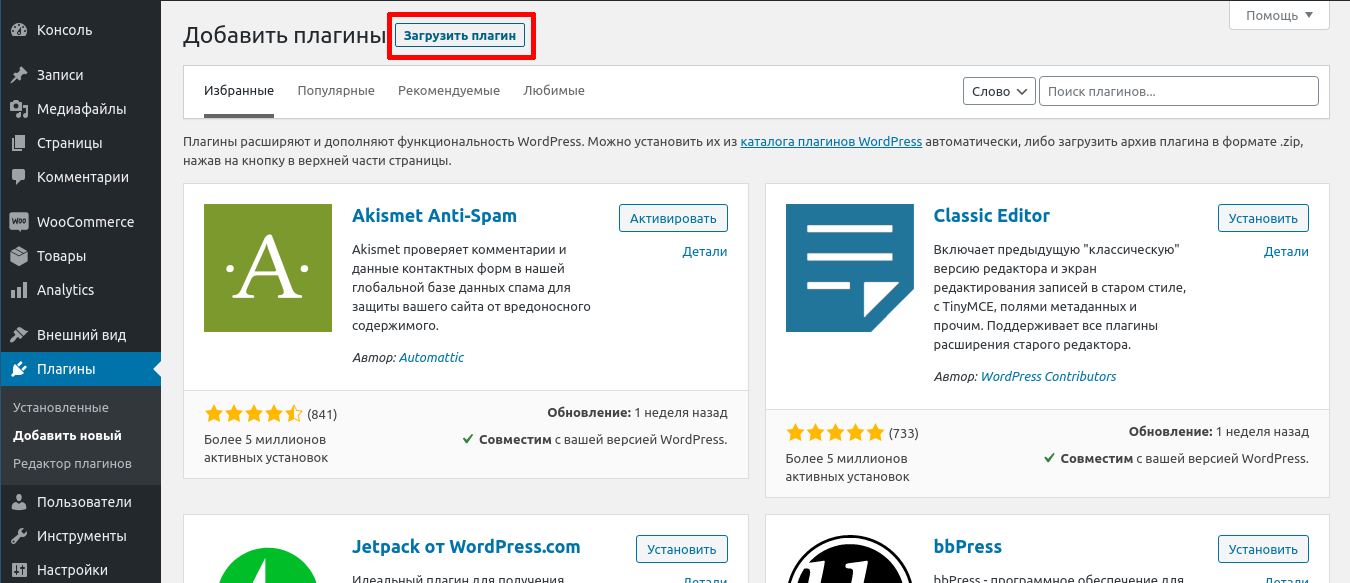
На открывшейся странице кликните на кнопку «Загрузить плагин» (рисунок 3).
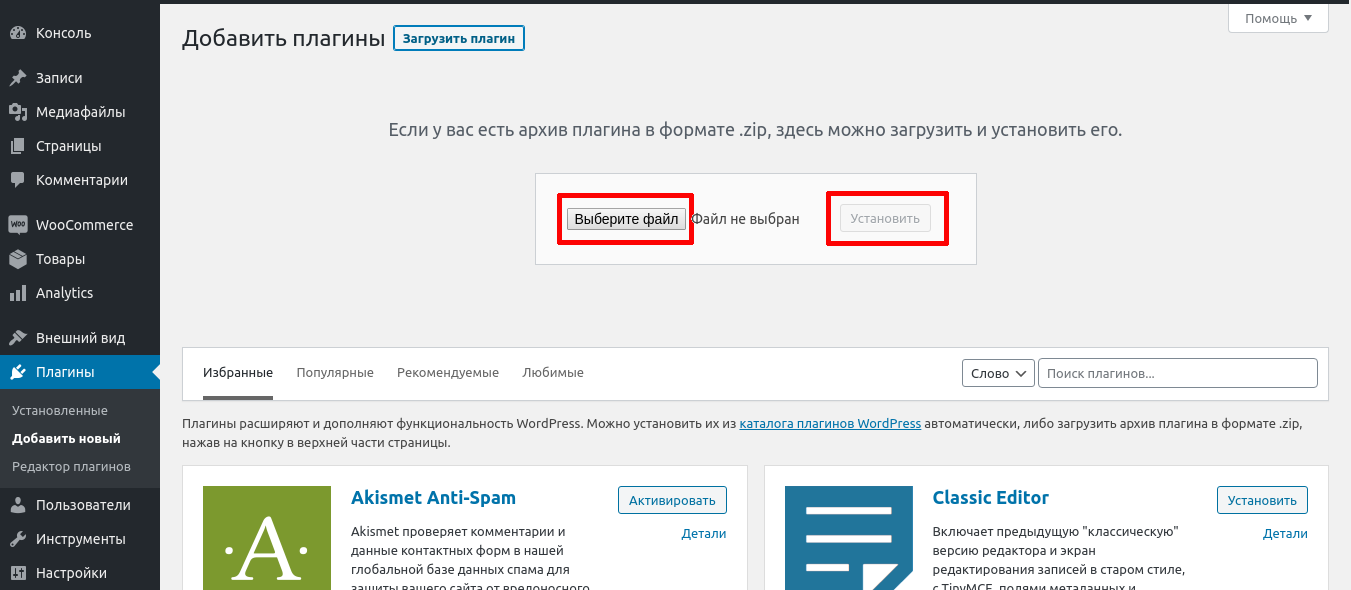
На открывшейся странице выберите установочный архив «paykeeper-woocommerce3.zip» на локальном диске и нажмите кнопку «Установить» (рисунок 4).
2. Включите плагин
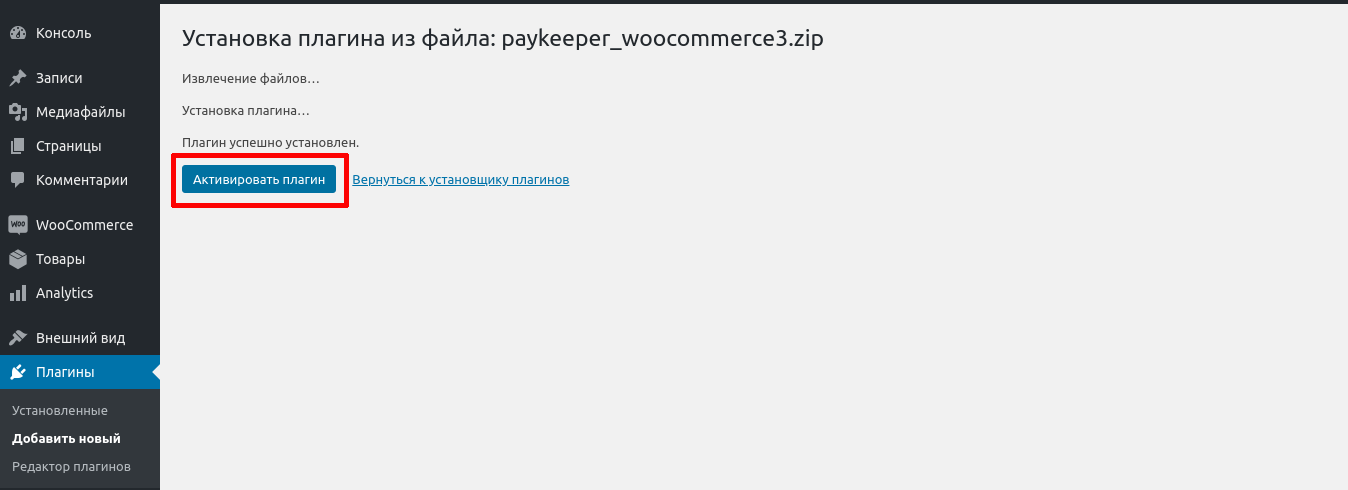
Если Вы только что проделали Шаг 1, то просто нажмите кнопку «Активировать плагин» (рисунок 5).
Если же Вы находитесь в другом разделе, то перейдите в подраздел «Установленные» раздела «Плагины», для этого наведите курсор на раздел «Плагины» (рисунок 1) и в появившемся меню выберите пункт «Установленные» (рисунок 1). Если же Вы уже находитесь в одном из подразделов раздела «Плагины», то просто перейдите в указанный подраздел (рисунок 2).
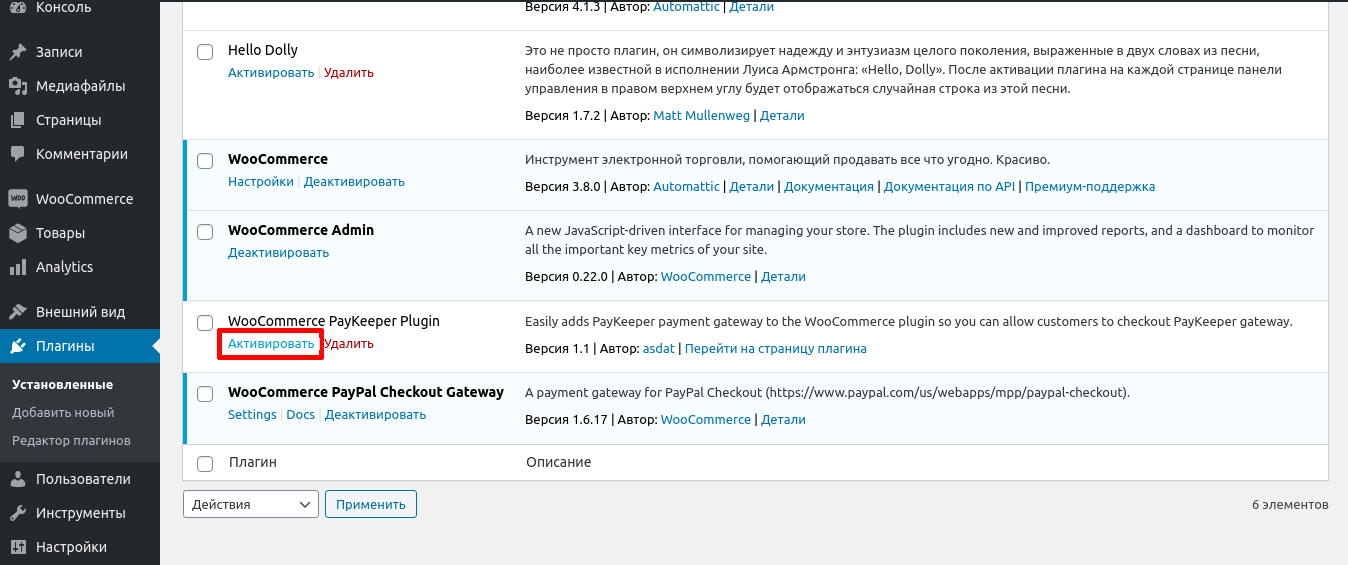
Найдите в списке плагинов плагин «WooCommerce PayKeeper» и нажмите кнопку «Активировать» (рисунок 6)
3. Настройте плагин
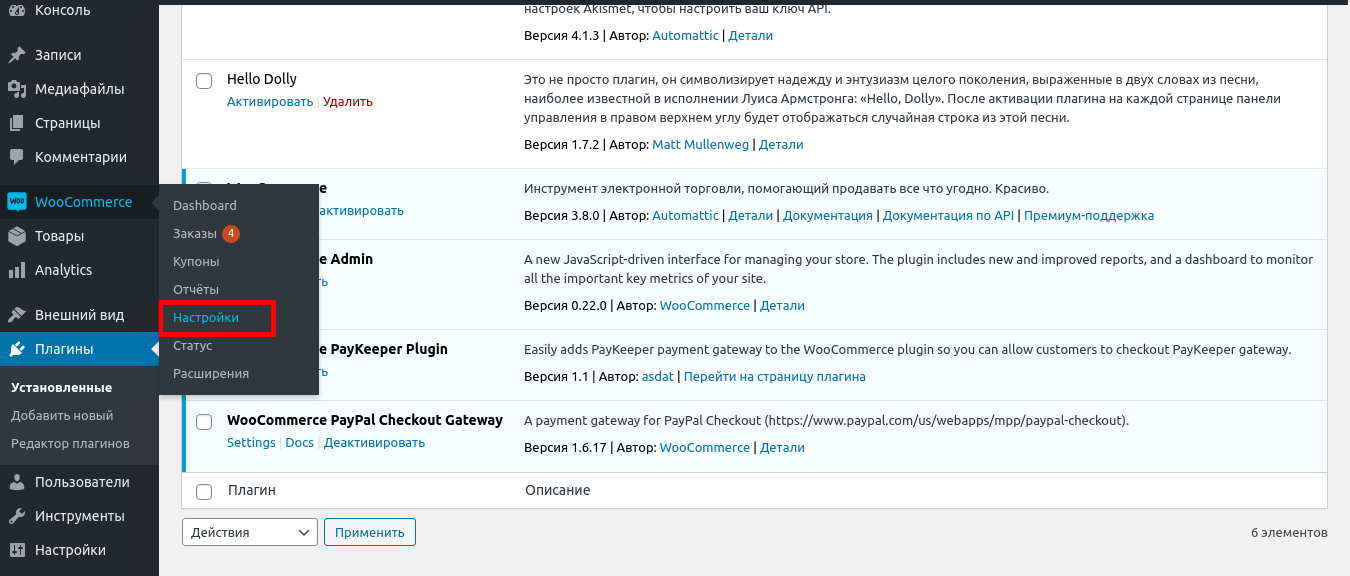
В панели администрирования WordPress перейдите в подраздел «Настройки» раздела «WooCommerce», для этого наведите на раздел «WooCommerce» (рисунок 7) и в появившемся меню выберите пункт «Настройки» (рисунок 7).
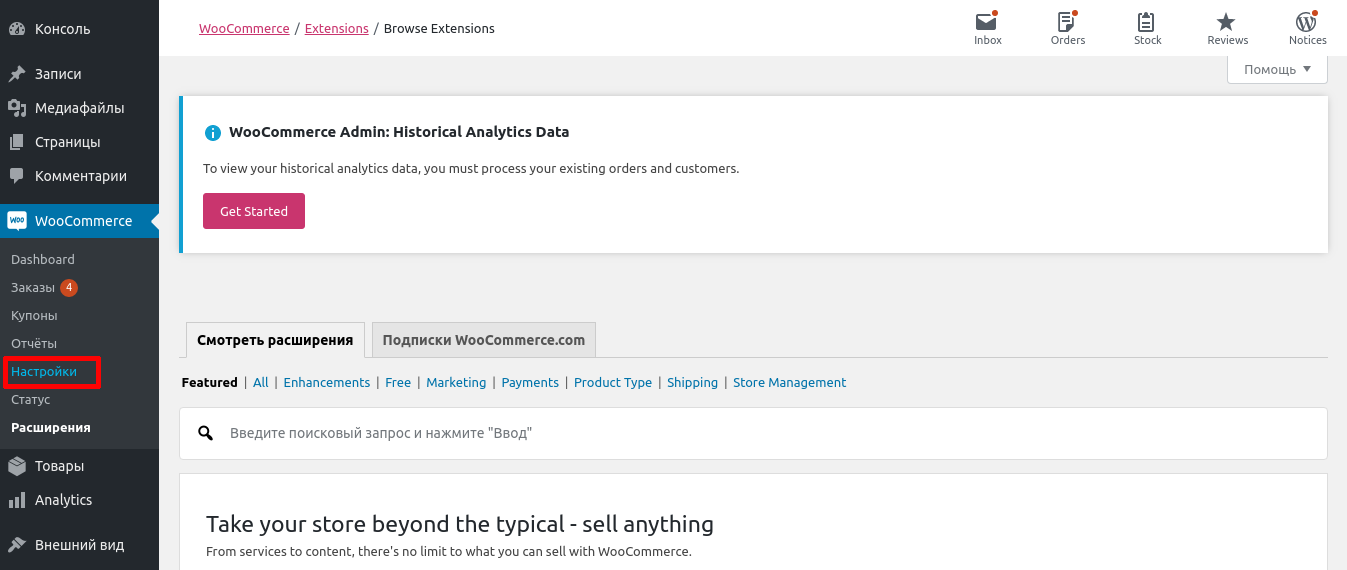
Если же Вы уже находитесь в одном из подразделов раздела «WooCommerce», то просто перейдите в указанный подраздел (рисунок 8).
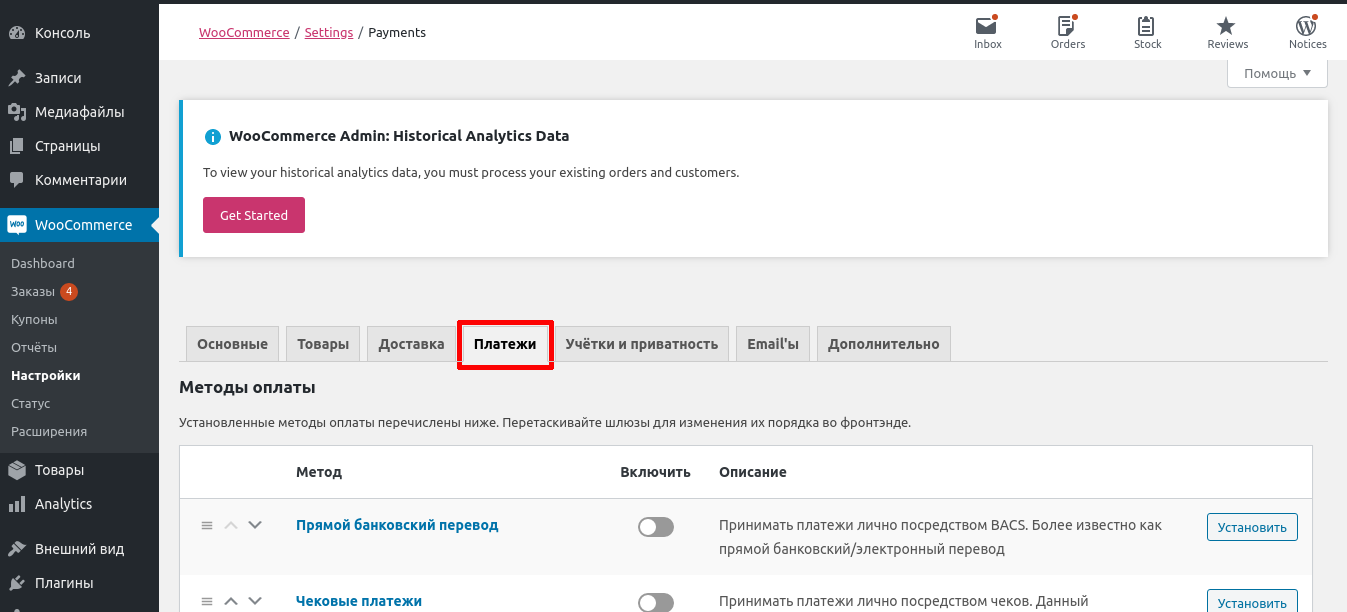
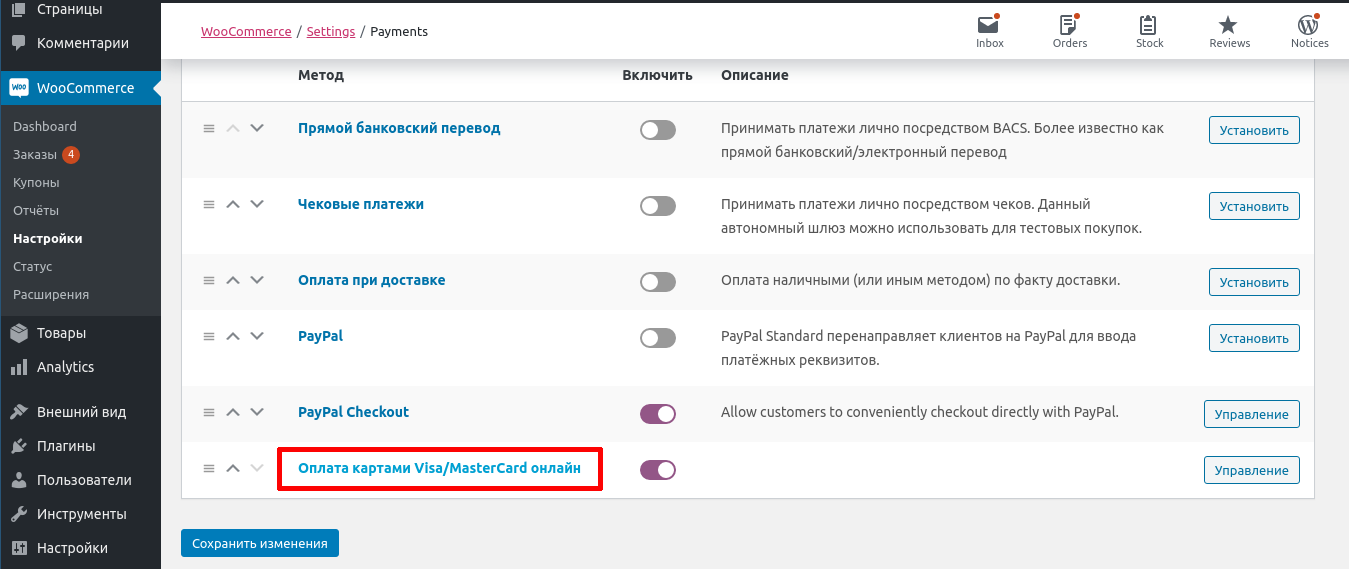
Перейдите на вкладку «Платежи» (рисунок 9, цифра 1) и выберите платежную систему «PayKeeper» (рисунок 9 и рисунок 9а).
На открывшейся страницы обязательно нужно заполнить два поля:
- Платежная форма PayKeeper.
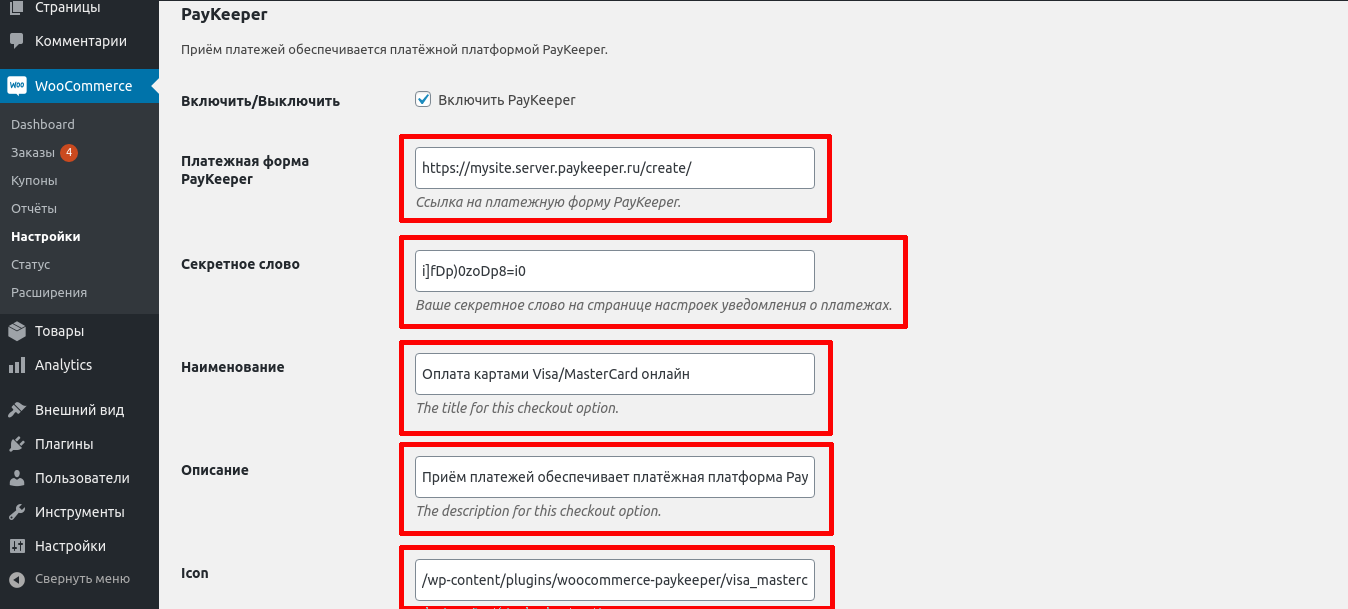
В этом поле необходимо указать URL адрес формы PayKeeper (Адрес имеет формат http://<ваш сайт>.server.paykeeper.ru/order/inline/ либо http://<ваш сайт>.server.paykeeper.ru/create/ для пропуска страницы с выбором карты, рекомендуется). Если Ваш сайт имеет кодировку cp1251, то можно указать явно кодировку в адресной строке (http://<ваш сайт>.server.paykeeper.ru/order/inline/cp1251 ) (рисунок 10). Также, обращаем ваше внимание, что при работе вашего сайта по HTTPS URL адрес формы PayKeeper должен начинаться с https, т.е. будет вида https://<ваш сайт>.server.paykeeper.ru/create/ - Секретное слово.
Секретное слово необходимо сгенерировать в личном кабинете PayKeeper, скопировать и вставить в поле «секретное слово» в настройки обработчика (рисунок 10).
По желанию можно изменить следующие поля:
- Наименование.
В этом поле можно указать свое название платежной системы в списке выбора способов оплаты на странице корзине (рисунок 10). - Описание.
В этом поле можно указать свое описание платежной системы, которое выводится ниже названия при выборе системы (рисунок 10). - Icon.
В этом поле можно указать абсолютную ссылку на иконку-логотип платежной системы (рисунок 10).
Данные, которые нужно взять с этой страницы:
- Адрес уведомления.
В этом поле хранится полная абсолютная ссылка, по которой должен будет обратиться сервер системы PayKeeper для уведомления о платеже на сайт (рисунок 11). Значение нужно полностью скопировать в поле «URL, на который будут отправляться POST-запросы» в разделе «Получение информации о платежах» в личном кабинете PayKeeper (рисунок 12). - Успешный переход.
В этом поле хранится полная абсолютная ссылка, по которой перейдет пользователь с платежной системы обратно на сайт в случае успешной оплаты (рисунок 11). Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при успешном завершении оплаты» в разделе «Адреса перенаправления клиента» в личном кабинете PayKeeper (рисунок 13). - Переход при ошибке.
В этом поле хранится полная абсолютная ссылка, по которой перейдет пользователь с платежной системы обратно на сайт в случае проблем и ошибок при проведении оплаты (рисунок 11). Значение нужно полностью скопировать в поле «URL страницы, на которую клиент переходит при неудаче в процессе оплаты» на странице «Адреса перенаправления клиента» в личном кабинете PayKeeper (рисунок 13). После проведенных манипуляций обязательно сохраните настройки, нажав на кнопку «Сохранить изменения» (рисунок 11).
4. Настройте оплату в личном кабинете PayKeeper
Вам нужно зайти в Ваш личный кабинет PayKeeper, в «Настройки» и выполнить следующее:
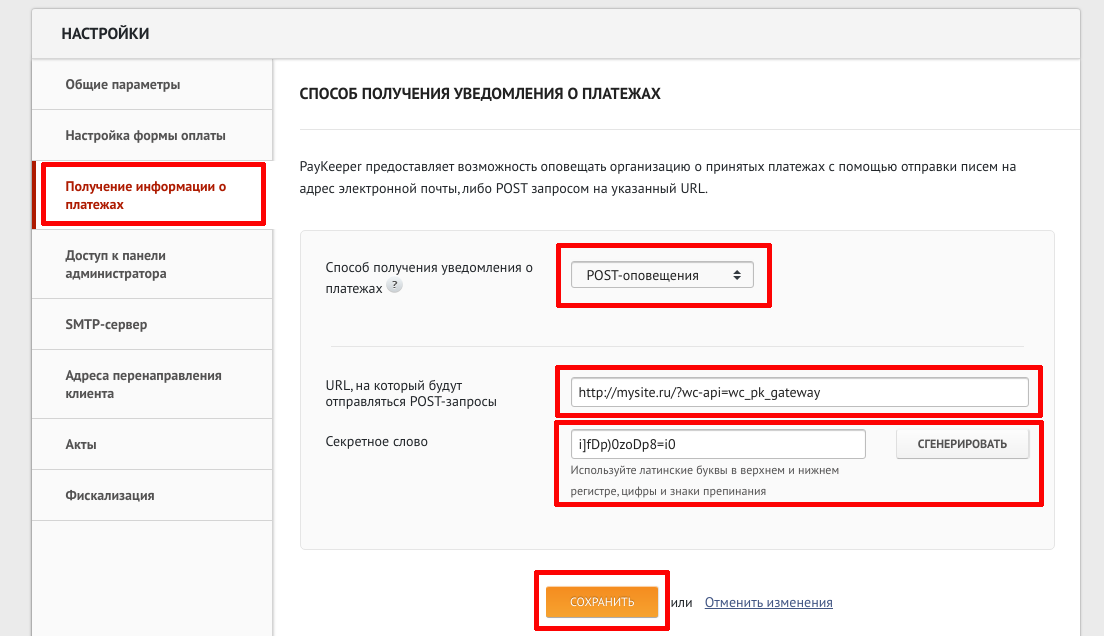
- В разделе «Получение информации о платежах» установите o «Способ получения уведомления о платежах» — «POST-оповещения» (рисунок 12) o «URL, на который будут отправляться POST-запросы» (рисунок 12), данные можно скопировать в административной панели WordPress на третьем шаге поле «Адрес уведомления» (рисунок 11)
- Сгенерируйте или придумайте секретное слово (рисунок 12). Оно должно совпадать с тем, что Вы указали на шаге в поле «Секретное слово» (рисунок 10)
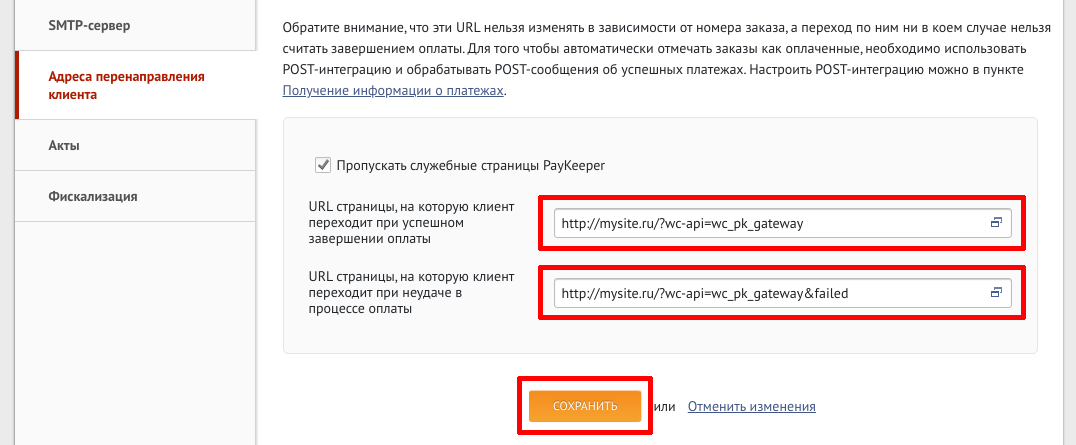
- В разделе «Адреса перенаправления клиента» установите o «URL страницы, на которую клиент переходит при успешном завершении оплаты» (рисунок 13). Значение для этого поля можно скопировать в настройках плагина на третьем шаге из поля «Успешный переход» (рисунок 11) o «URL страницы, на которую клиент переходит при неудаче в процессе оплаты» (рисунок 13). Значение для этого поля можно скопировать в настройках плагина на третьем шаге из поля «Переход при ошибке» (рисунок 11)